CINEMATE
Tools & Methods
Competitive Analysis, User Interviews, Wireframing, Prototyping, and Interaction Design.
Cinemate was created as part of Adobe x Netflix Creative Jam where student teams from across the world have 48 hours to create a product based on a brief from Netflix. My team, Print Buddies, placed #20 out of 620 other teams with a final score of 94/100 (graded on audience, innovation, user experience, and design). There were over 1,000 partipants from across the world!
Before designing, we asked ourselves:
How can we build and cultivate a community while we stream content?
In our user interviews and competitive analysis, we found that there was definitely a market for a social streaming platform. Users found options like Netflix Party to be lacking because while they enjoyed the plug-in, the plug-in did not provide enough value outside of synced streaming. All social activities after the stream were off the platform.
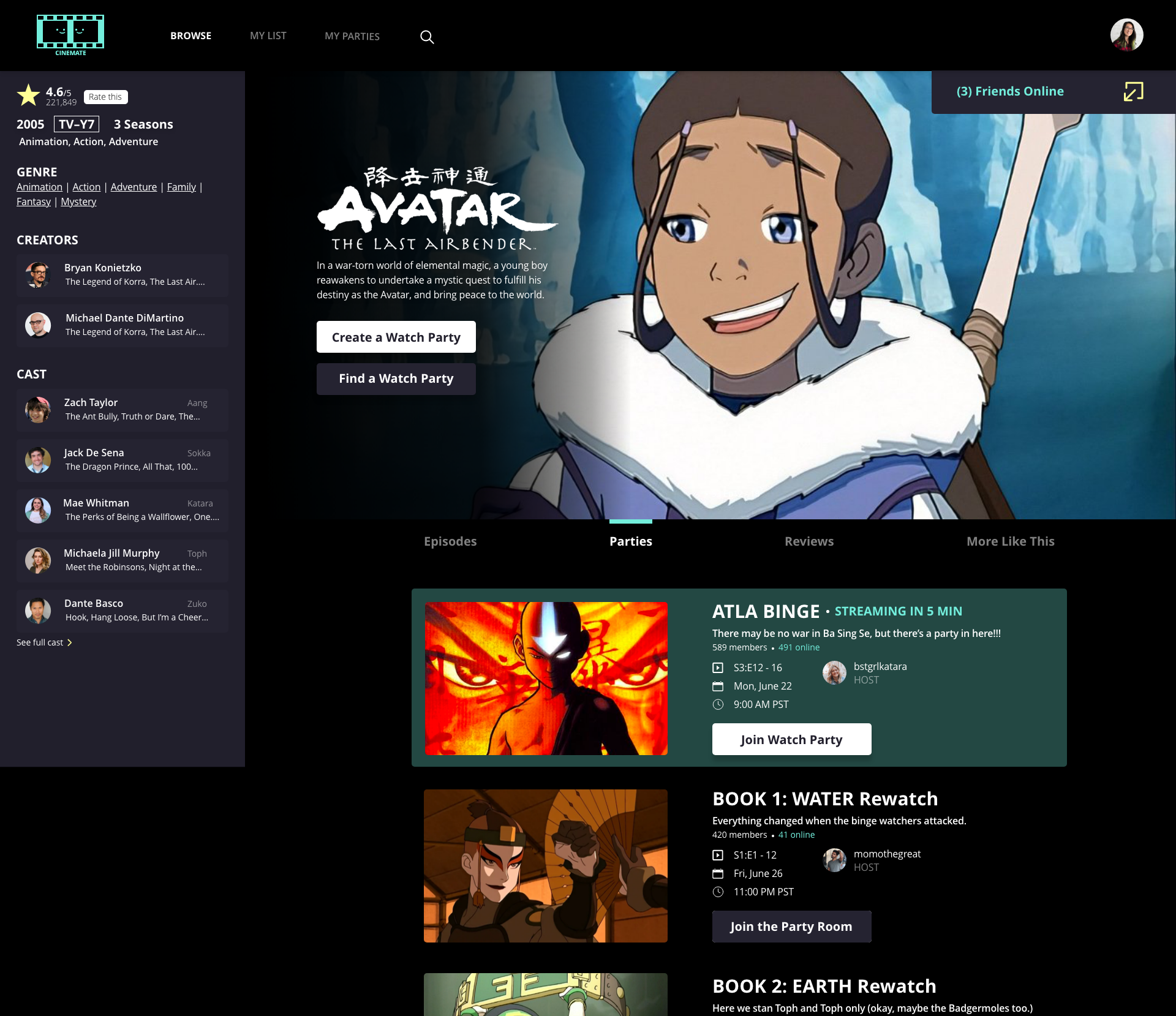
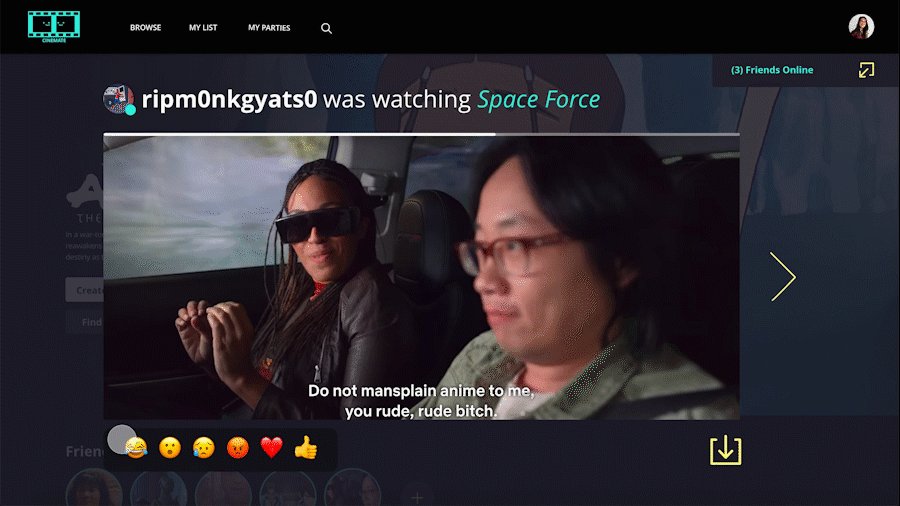
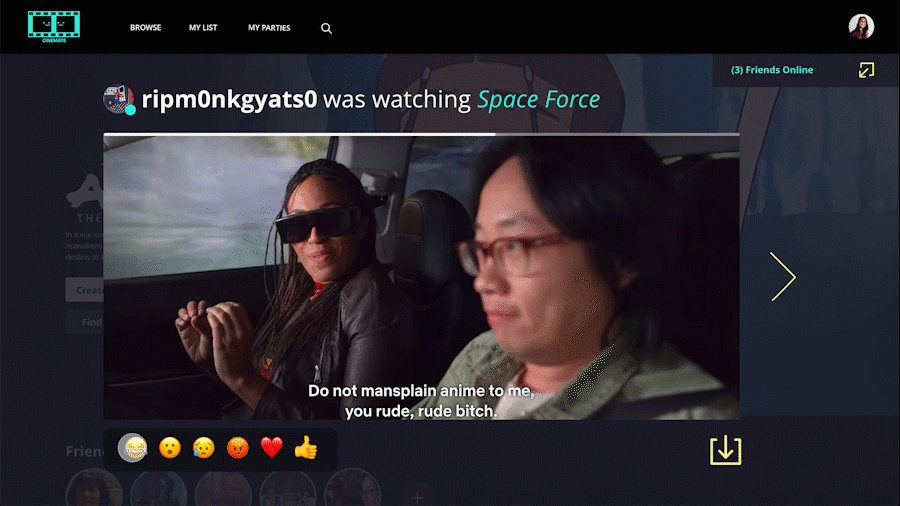
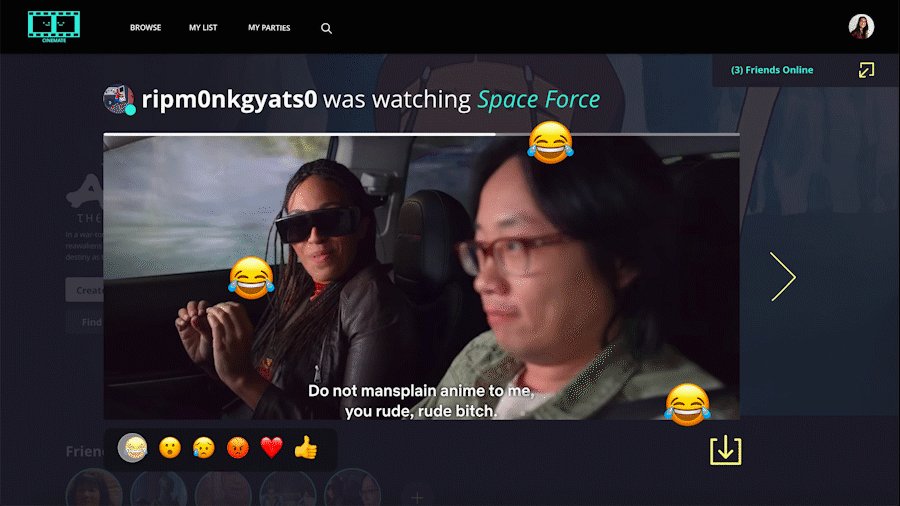
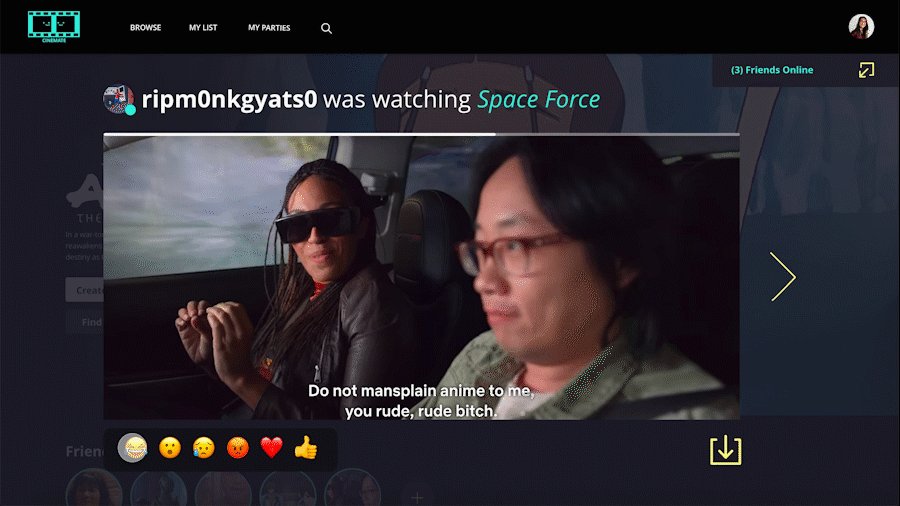
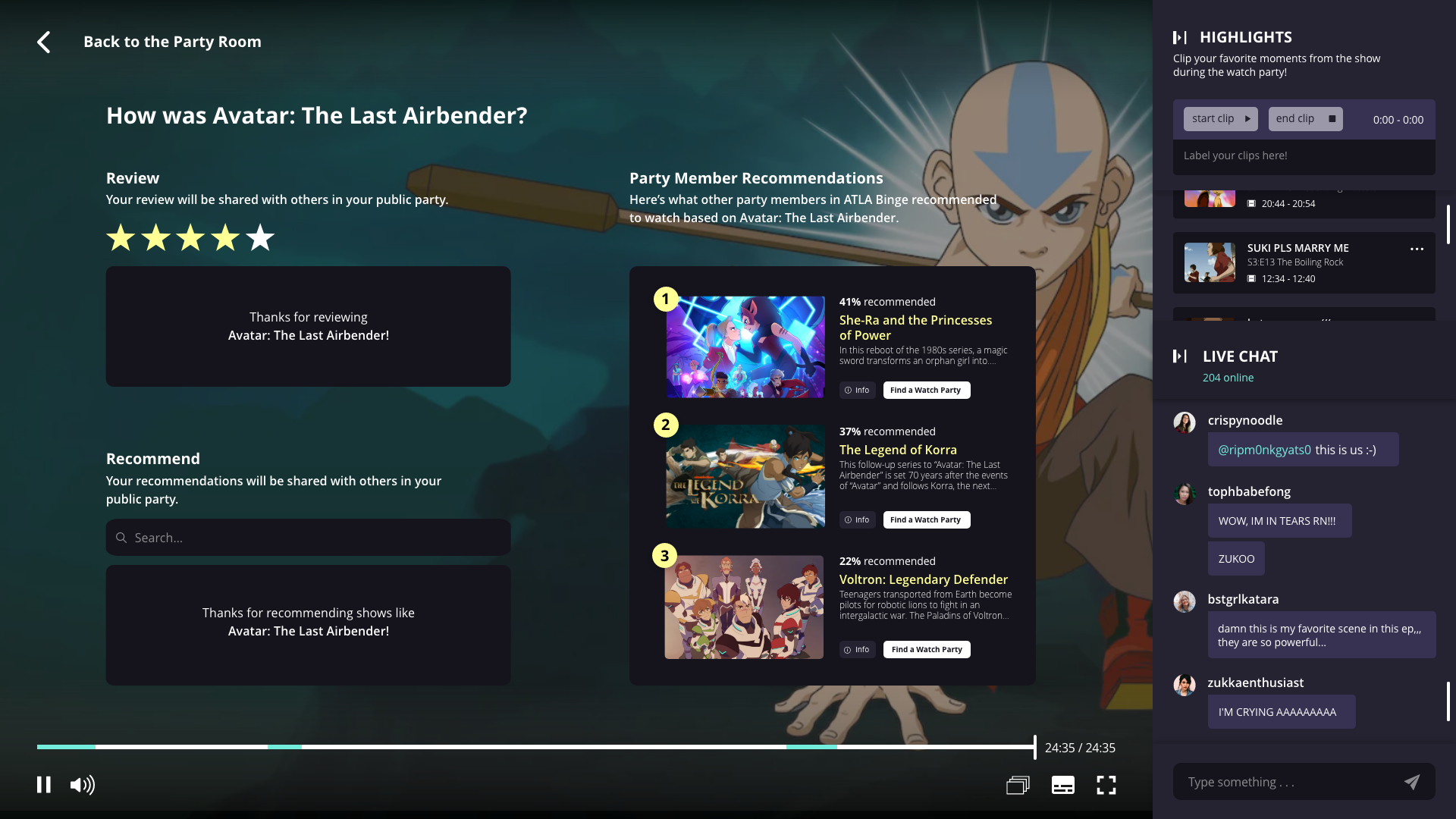
In my team, I constantly pushed for usability and using color with intentionality. I designed the landing page and other smaller features(countdown, sharing clips, show details) within the product. Ultimately every aspect of the platform we created was built to encourage users to connect with friends and create watch parties and micro-communities.

Join large public watch parties, which also helps users discover new content.

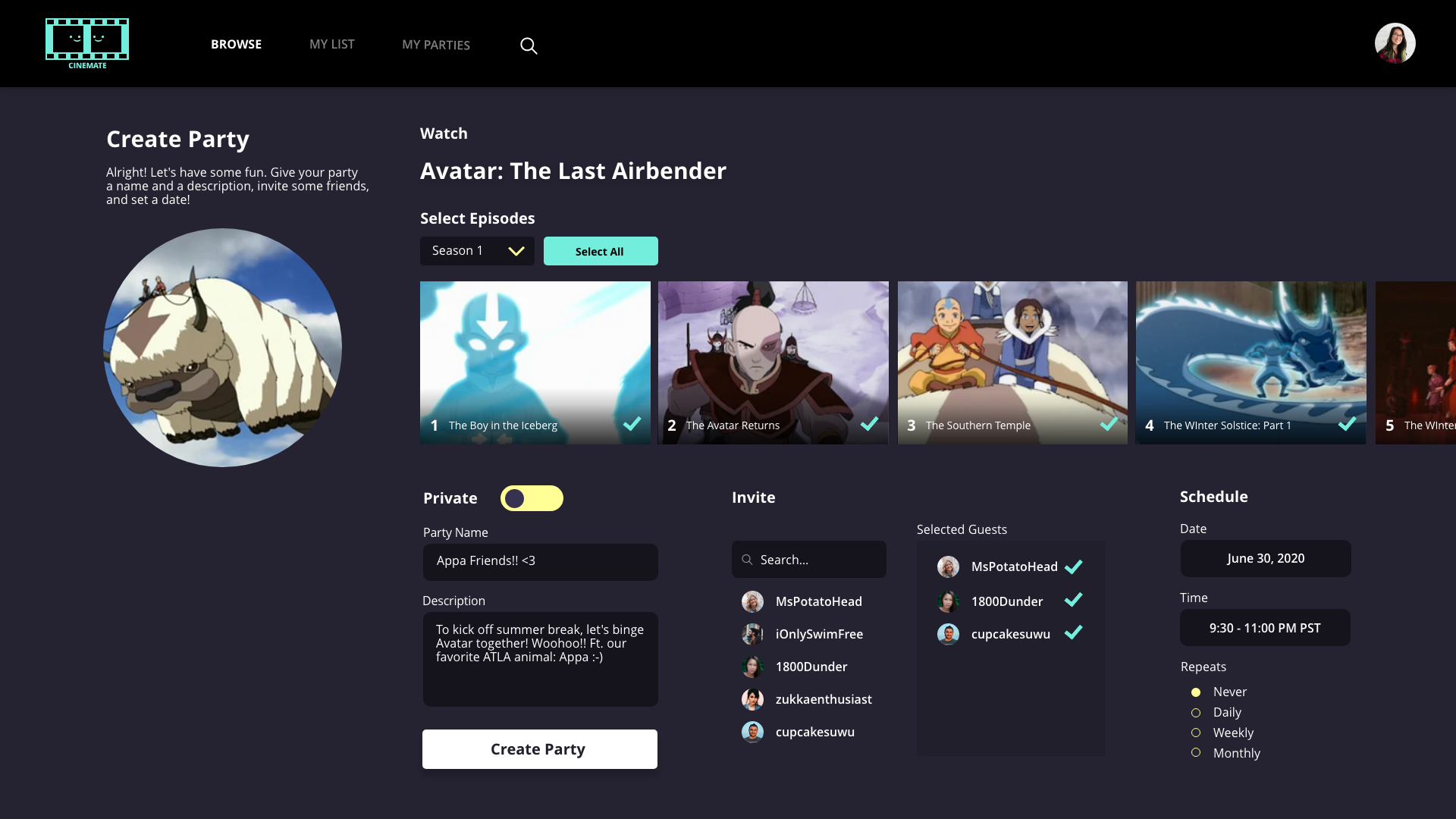
Create private watch parties for friends.

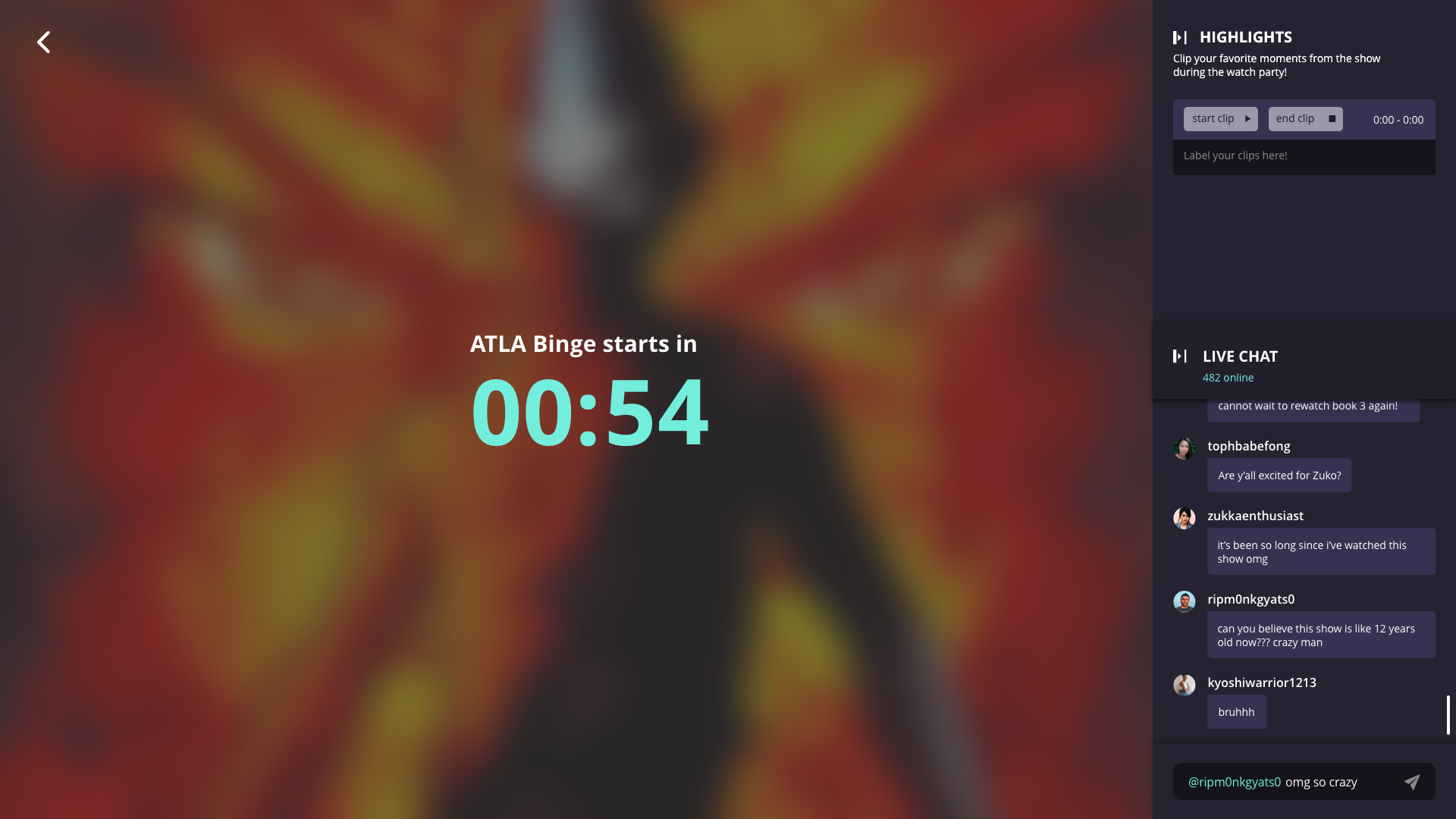
Countdown until stream to build hype.

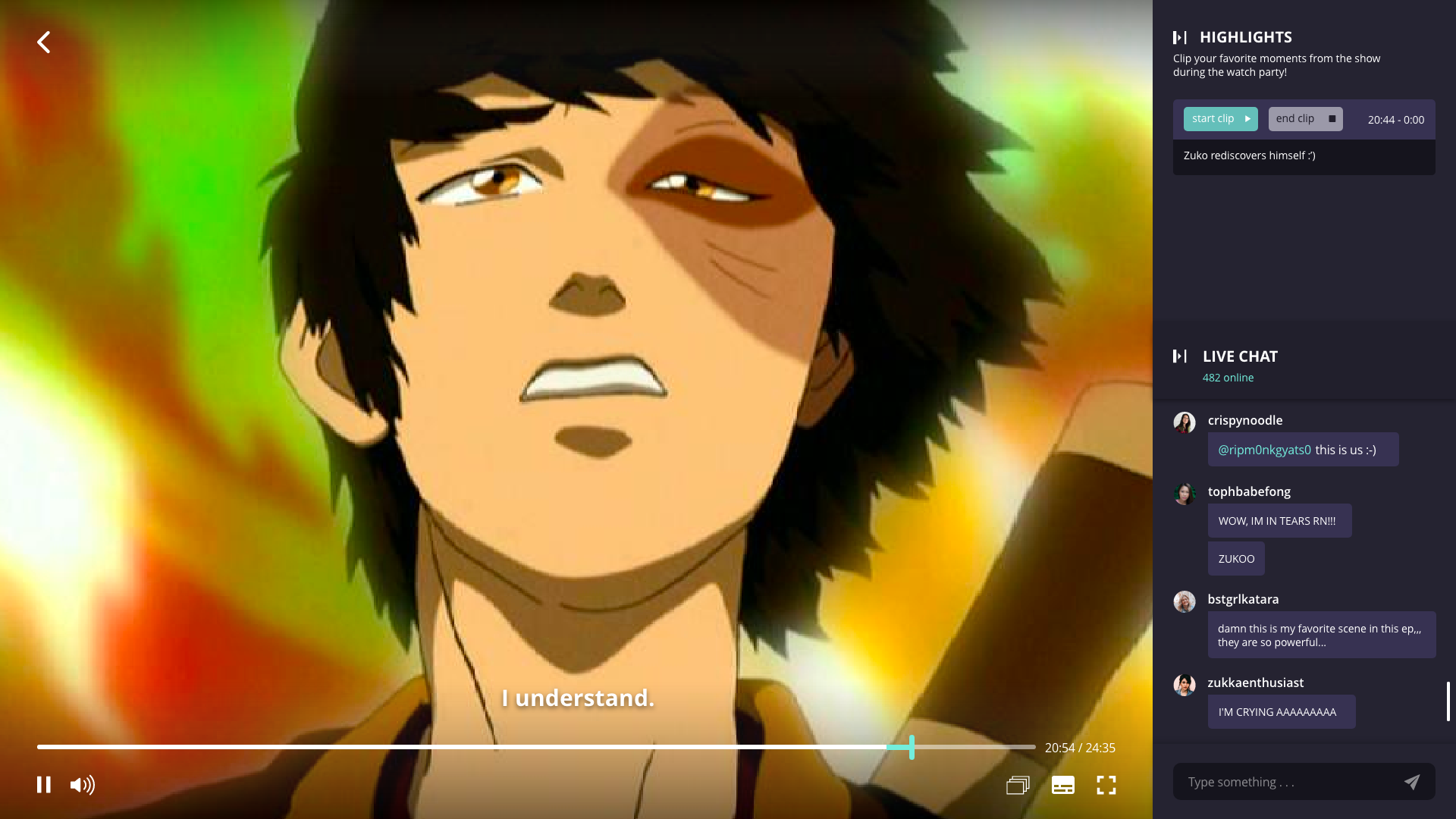
Save clips from streamed content.

Share and react to clips with friends.

Recommendations are from partygoers, creating a relevant and intimate recommendation system.
Takeaways
The most challenging aspect of this was the time crunch; 48 hours was not a lot of time. We spent a couple hours on research (user interviews and competitive analysis) and the rest on design. As a result, we made a lot of decisions quickly. When we ran into disagreements, I encouraged us to share our individual perspectives and dicuss why we disagreed. I wanted to let my teammates know I valued their opinions. The lack of judgement and collaborative attitude helped us weigh the pros and cons of our perspectives and make decisions as a team.
One of the things I learned was that we should prototype the flow early and often. A benefit of prototyping is noticing eye movements across the page. The click through prototype was one of the last things we created. When I went through the flow, there were some obvious mistakes in usability that were unnoticeable without the prototype flow. For example, the form to create a party is displayed in three columns. The end of the first column holds the submit form button. I didn’t notice this until I clicked through the flows and my eye landed onto the submit button far too early in the form. We had to create a patch solution (greyed out button) due to the time constraints. If we had prototyped earlier, we could have spotted issues like this and had more time to redo the form flow.
These 48 hours were fun! Stressful but fun. I learned that we should prototype early on in the process. I also learned a lot from my teammates who constantly challenged my design decisions. I think our team greatly benefited from having open communications and constantly coming together to realign our workflows.
Going Forward
My team and I were so inspired by the winners of the jam that we decided to continuing iterating on our idea. Come back soon to check out what we will make! 😊
PPS: Cross Platform Work Management // Tartan Transit: Web Mapping Plug In // DogSpot: IOT Smart Sidewalk Sanctuaries for Dogs // Xfinity: Smart Home Management // JYM: Healthy Meal Planning VUI // Cinemate: Social Streaming for Web